Формула читабельности: как сделать ваш сайт удобным для чтения
Вы когда-нибудь читали статью и, прочитав пару строк, начинали бегло ее просматривать, а затем думали закрыть вкладку — даже если тема вас действительно интересовала, и вы намеревались прочитать ее целиком?
При этом вы видите, что содержание написано хорошо, и вы действительно хотите дойти до конца, но что-то мешает вам это сделать, а вы не можете понять, что именно…
…Может ли быть так, что типографические решения на этом сайте заставляют вас прекратить читать контент?
Читабельность — это не просто смысл вашего контента. Вы можете потратить кучу денег на копирайтера и проверить уровни читаемости, но если макет затрудняет чтение, вы можете сжечь эти деньги. Правильный баланс между размером шрифта и длиной строки — это большой фактор в науке читаемости.
Если размер шрифта слишком мал, а длина строки слишком длинная, читателям придется напрягаться, чтобы прочитать текст, что приведет к усталости глаз. С другой стороны, если размер шрифта слишком велик (что делает длину строки слишком короткой), читателям придется переходить к следующей строке текста слишком быстро, что — вы угадали — также плохо для глаз. (Вы не хотите, чтобы ваша аудитория смотрела на свой экран таким образом , читая ваш контент.)
Последнее, чего вы хотите, это чтобы ваш сайт называли «слишком сложным для чтения». Клиенты и покупатели быстро делают выбор, когда вы их успокаиваете. Комфортный опыт чтения позволяет посетителям а) легко читать ваш контент и б) быстрее принимать решения.
Длина строки и размер шрифта

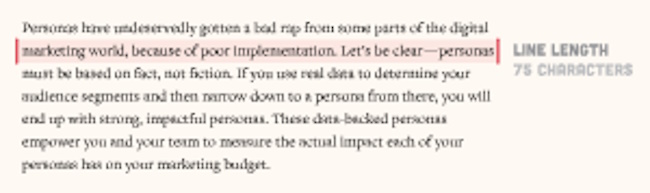
Сделать вещи максимально простыми для чтения — не новая проблема. Годами типографы говорили, что 65 символов в строке — это идеальная длина строки (или «мера») для печати. Вот золотое правило, которое следует иметь в виду для веб-типографики:
Оптимальная длина строки текста на веб-сайтах — от 45 до 80 символов (в строке).
Окончательное количество символов в строке зависит от шрифта, но если ваш контент соответствует указанным выше параметрам, вы максимально упрощаете чтение вашего контента посетителям.
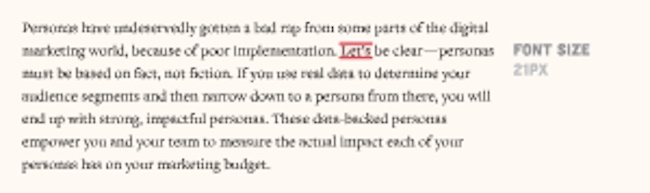
Для доказательства этой длины строки в действии, взгляните на один из самых популярных сайтов для публикации: Medium . С максимальным количеством символов около 80 в строке (и здоровым размером шрифта 21 пиксель на больших экранах) Medium обеспечивает исключительную читабельность и комфорт.
А как насчет размера шрифта?

Длина строки и размер шрифта работают вместе, чтобы создать оптимальный опыт чтения. Размер шрифта также должен быть достаточно большим, чтобы его было легко читать. Какой смысл использовать правильную длину строки в 60 символов, если ваш основной текст установлен на тот же размер, который используется для побочных эффектов, как, скажем, на упаковке рецептурных препаратов? Однако есть причина, по которой эти побочные эффекты показаны таким мелким шрифтом, например, для того, чтобы «отговорить» людей от их чтения.)
Базовый размер шрифта (для больших экранов) должен находиться в диапазоне от 18 до 26 пикселей.
Но вы не можете просто увеличить размер шрифта на своем сайте. Вы должны учитывать бесконечное множество размеров экранов, как больших, так и маленьких.

Большие размеры шрифта обычно выглядят странно на маленьких экранах, потому что они занимают слишком много места. Это создает некомфортный опыт чтения, потому что строки текста обрываются слишком быстро, заставляя читателей замедляться.
На экранах меньшего размера следует использовать шрифт меньшего размера.
Чтобы сохранить длину строки текста в желаемом диапазоне 45–80 символов на строку, размер шрифта необходимо уменьшить на самых маленьких экранах (т. е. мобильных устройствах). Использование меньшего размера шрифта на маленьких экранах не шокирует посетителей вашего сайта, поскольку люди обычно держат свои телефоны и планшеты ближе к себе во время чтения.
Введите: Тип жидкости
Самое замечательное, что мы можем использовать жидкий шрифт для достижения этого изменения размера шрифта. Жидкая типографика плавно меняет размер, чтобы соответствовать любой ширине устройства, то есть мы можем отображать больший размер шрифта на больших экранах и меньший размер шрифта на меньших экранах — и подстраиваться под все ширины экрана между ними.
Например, ваш веб-сайт отображает текст размером 21px на больших экранах и 16px на маленьких экранах. Между этими двумя крайностями размер шрифта будет подстраиваться пропорционально размеру окна или экрана, на котором он просматривается — вот где появляется «жидкая» часть имени.

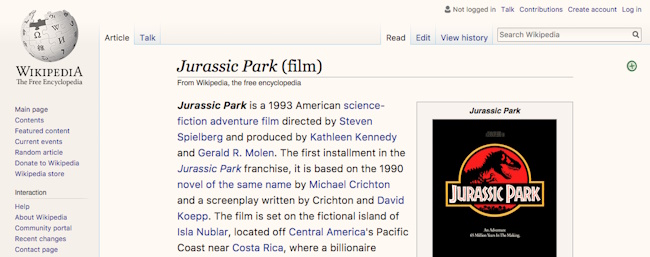
Пример: Википедия
Wikipedia — отличный ресурс, но, к сожалению, на больших экранах он обычно не очень удобен для чтения. На скриншоте выше длина строки составляет 104 символа , а размер шрифта — всего 14 пикселей.

Используя « Skinny » — расширение для Google Chrome, которое ограничивает ширину любой веб-страницы для улучшения читабельности сайта на больших экранах, где мы можем увидеть, насколько проще читать статью Википедии с длиной строки 50 символов и размером шрифта 18 пикселей .
А как насчет расстояния между строк?

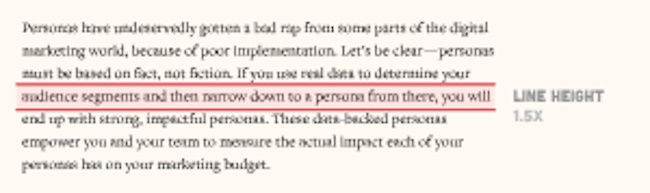
Высота строки (вертикальное расстояние между строками текста, известное как «интерлиньяж» или «межстрочный интервал»), также важна.
Как длина строки и размер шрифта, высота строки тоже влияет на то, как люди читают. Если она слишком плотная, строки текста становится трудно сканировать. Если слишком свободная, строки текста кажутся не связанными друг с другом, что сбивает с толку читателей.
Идеальная высота строки зависит от дизайна и размера самого шрифта. Не существует магического числа, которое работает для всего текста.
Для начала лучше всего подойдет высота строки, равная 1,5 размерам шрифта, а затем ее можно будет отрегулировать соответствующим образом.
Но не пытайтесь сделать это в одиночку. Пусть другие члены вашей команды посмотрят на разные высоты строк, чтобы узнать их мнение о том, какой вариант наиболее удобен для чтения.
Помните, что для более мелкого текста обычно требуется большая высота строки, а не меньшая. Это связано с тем, что люди сканируют текст по горизонтали и вертикали при чтении, а слишком маленькая высота строки (также называемая слишком тесной) заставляет людей перескакивать через разделы. Например, наш основной текст имеет высоту строки в 1,6 раза больше размера шрифта, но наш более крупный текст заголовка имеет высоту строки в 1,3 раза.

Длина строки + размер шрифта + высота строки = комфортное чтение
Хотя это может показаться незначительным фактором, только уделение внимания (и улучшение) дизайну текста на вашем веб-сайте является эффективным способом устранения многих препятствий, с которыми сталкиваются люди при чтении онлайн-контента.
Люди не любят напрягаться: предоставьте своим клиентам и покупателям комфортные условия для чтения, и они с большей вероятностью уделят вам больше своего времени.
При выборе типографики вашего веб-сайта следует учитывать множество других факторов (выбор шрифта, цвет шрифта, иерархия и т. д.), но создание правильного баланса между размером шрифта и длиной строки будет иметь решающее значение для того, чтобы ваши клиенты и покупатели действительно прочитали ваш контент.
Людям нужно прочитать то, что вы говорите, чтобы понять, почему они должны связаться с вами. Устраните как можно больше барьеров. Сделайте так, чтобы людям было максимально комфортно, им нравится «легкость», и вы должны предоставить эту «легкость».